


Kibelaの強み

なくして効率化へ
様々なITリテラシーや
組織の縦割りによるミス
機会損失をなくします

柔軟な共有を両立
情報の緩急に合わせ
必要な情報が必要な人に
安心安全に届きます

運用負荷を低減
無料サポートにすぐ相談
幹事さんに質問が集中せず
予算も運用負荷も大幅低減

主な機能
-

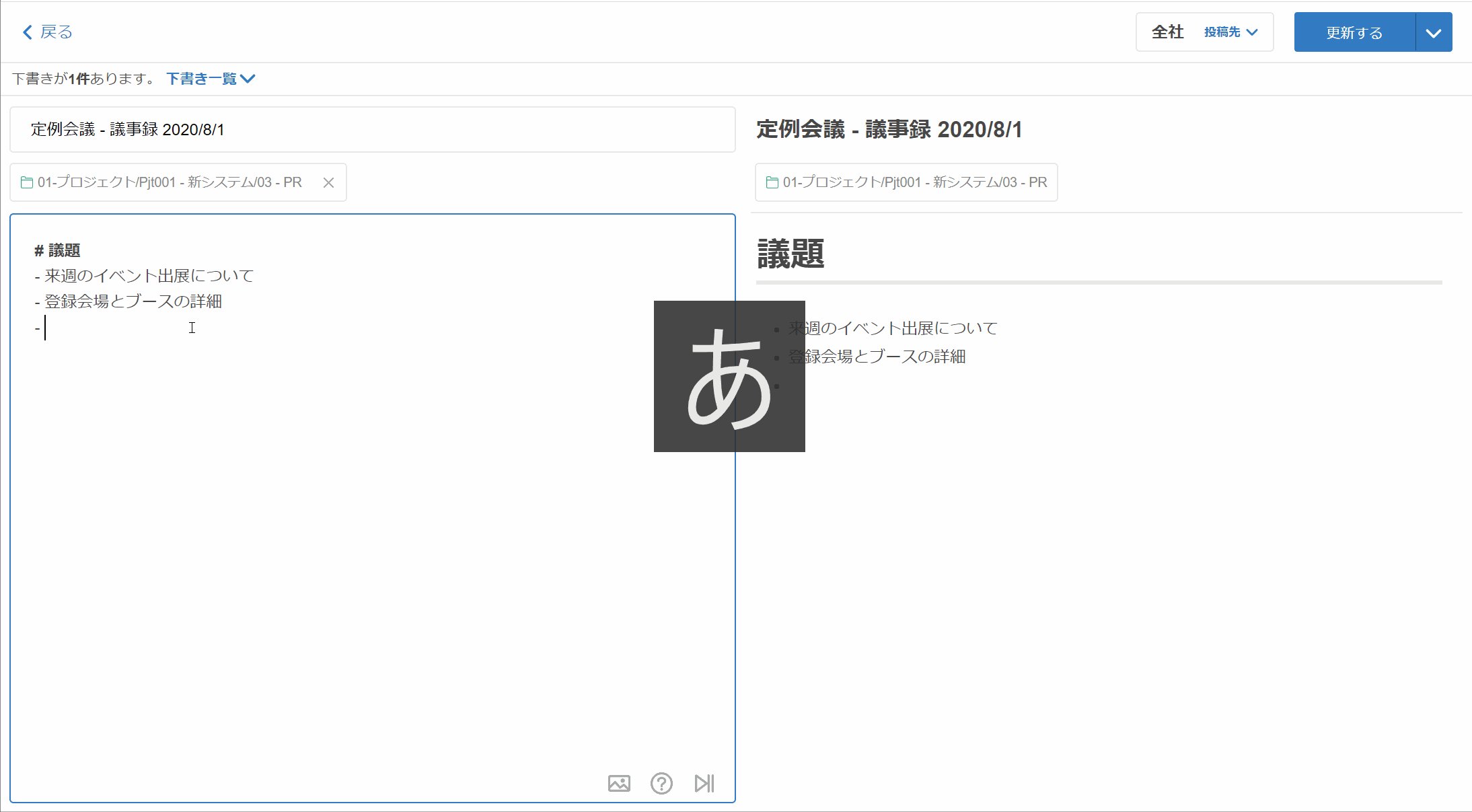
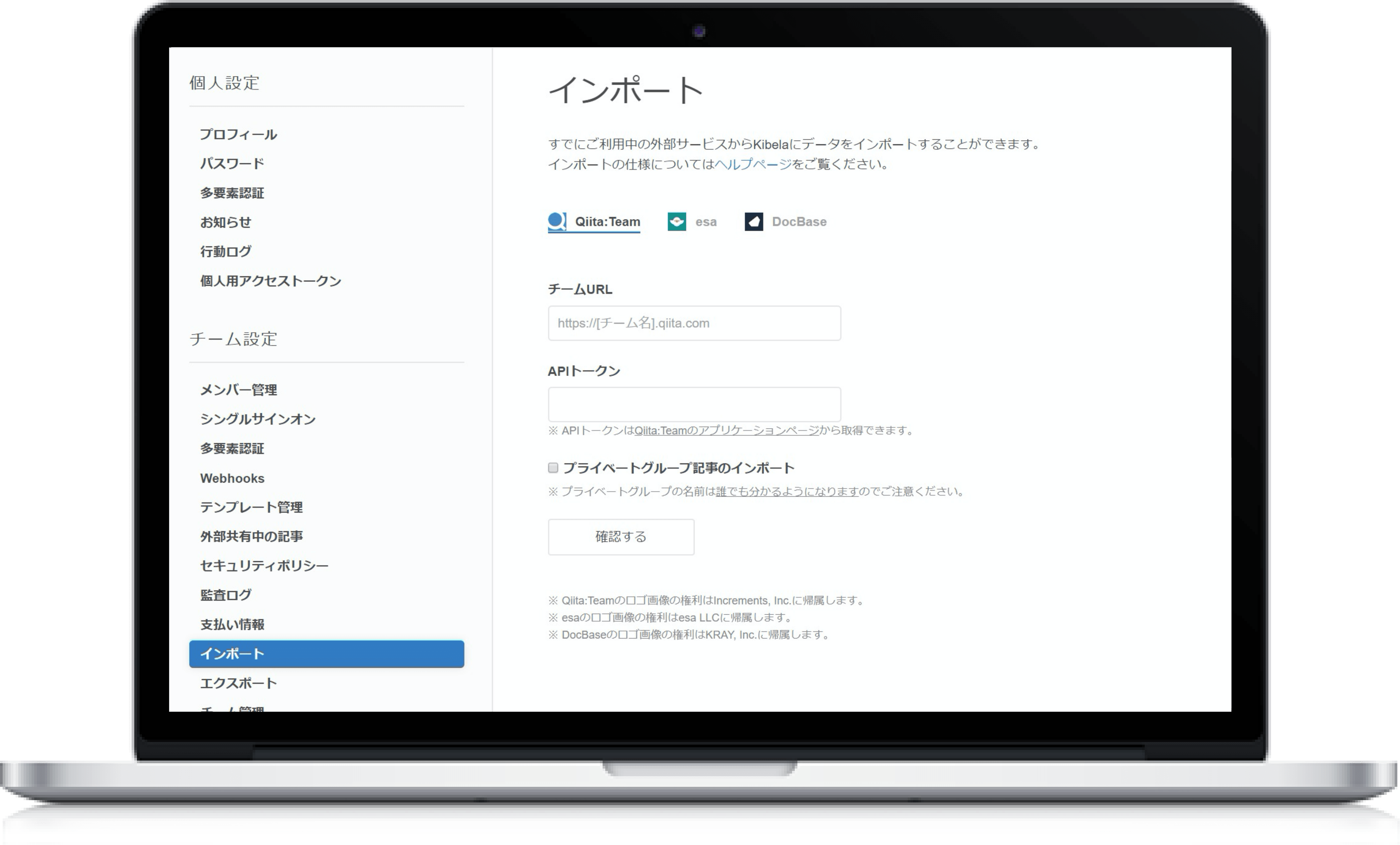
インポート~情報蓄積
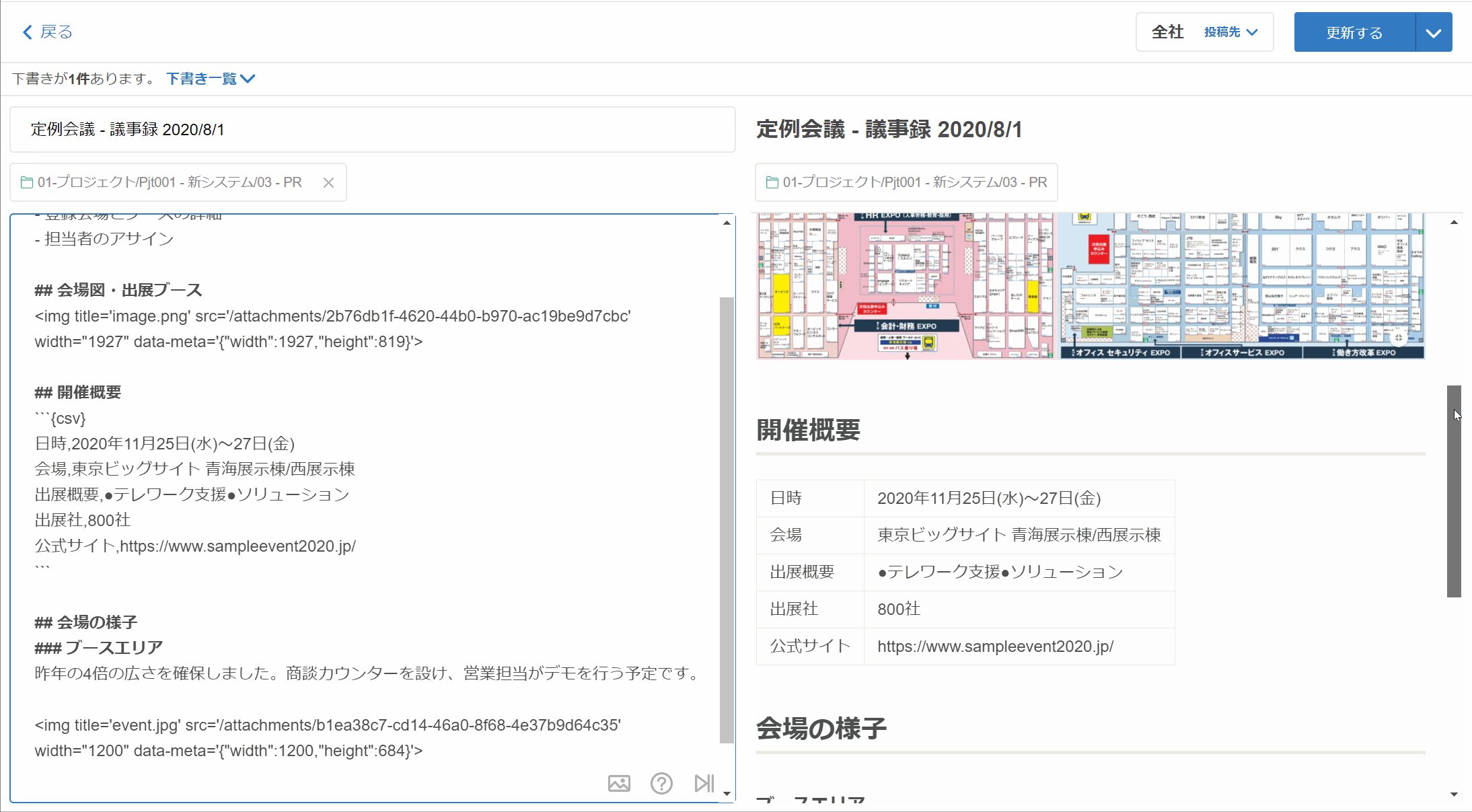
・他のツールから簡単にインポート ・みんなでリアルタイム共同編集 ・文中にインラインコメント(リリース予定) ・編集履歴の確認とロールバック ・下書きレビューでワークフロー ・Markdown、リッチテキストエディタ、PlantUML ・Excel、CSV、スプレッドシートをコピー&ペーストで表作成 ・画像、動画をコピー&ペーストで貼り付け ・よく使う情報をテンプレート化
-

構造化~活用
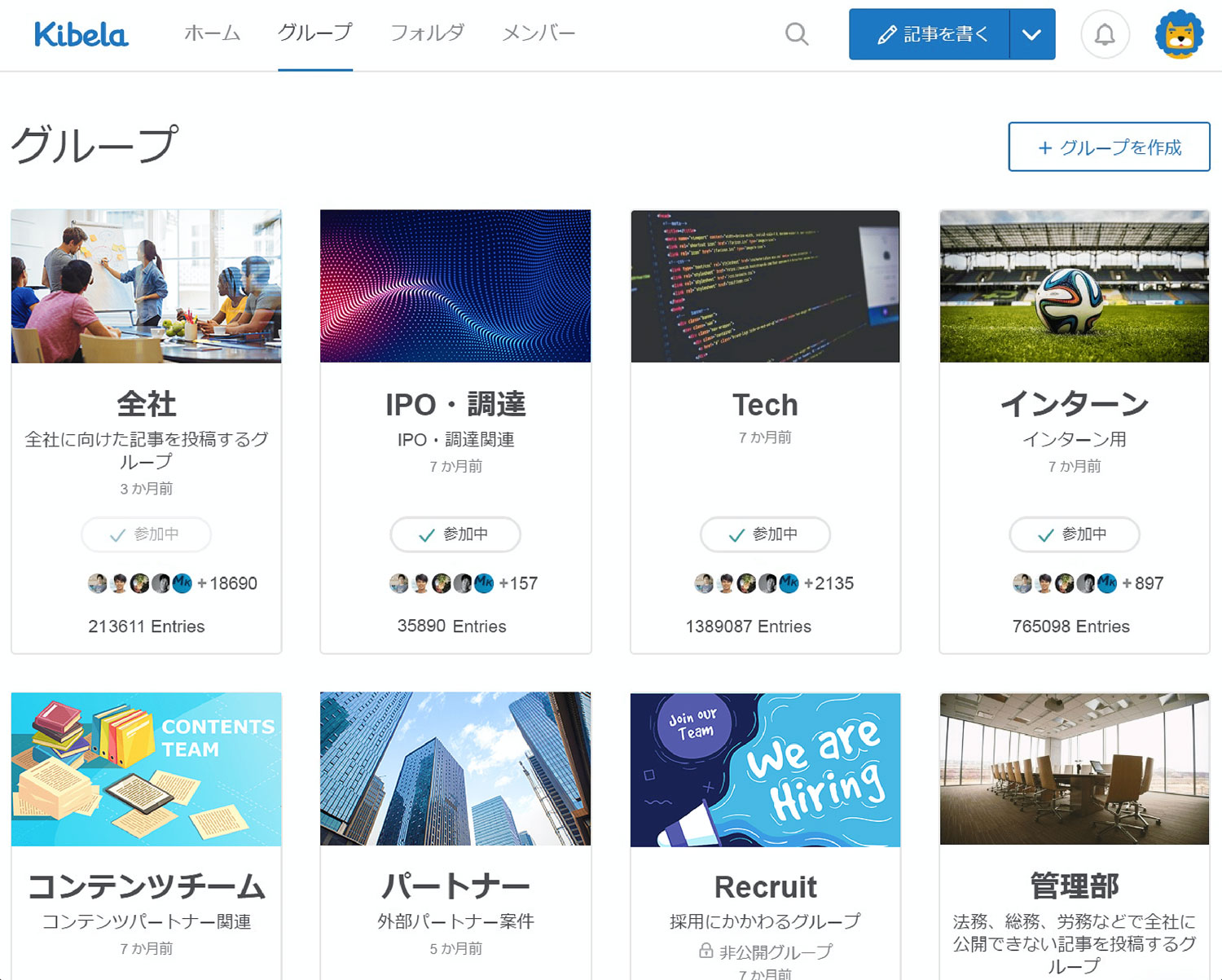
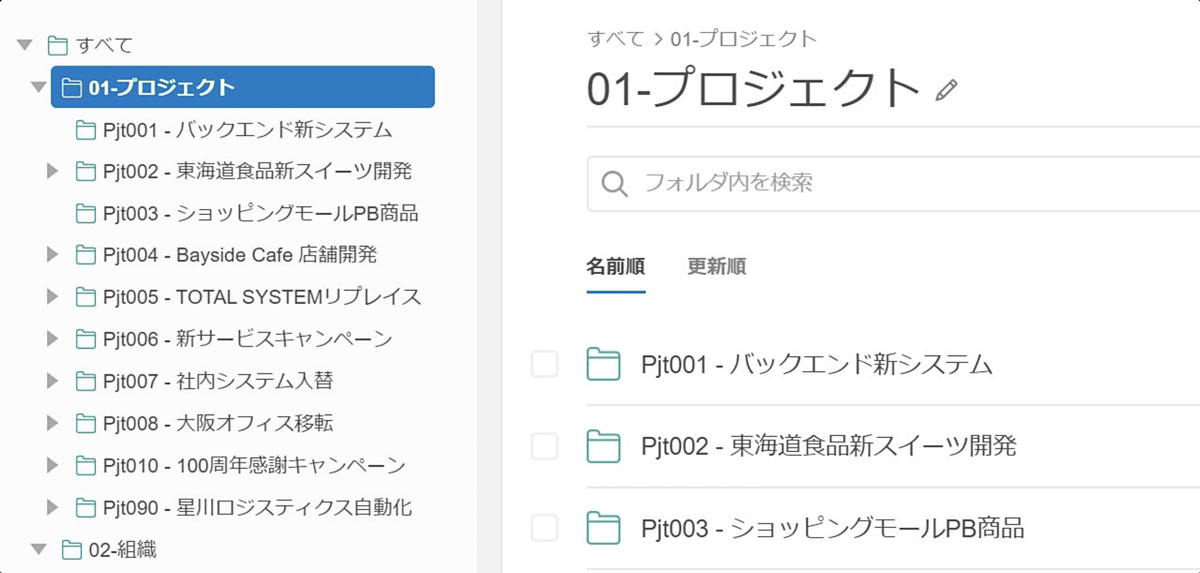
・グループでアクセスコントロール、フォルダで構造化 ・複数条件に対応した高度な検索 ・プレゼンテーション機能 ・記事を外部共有 ・いいね!でレスポンス、コメントで議論 ・迅速なチャットサポート ・API、Webhook、Zapierなど外部ツール連携
-

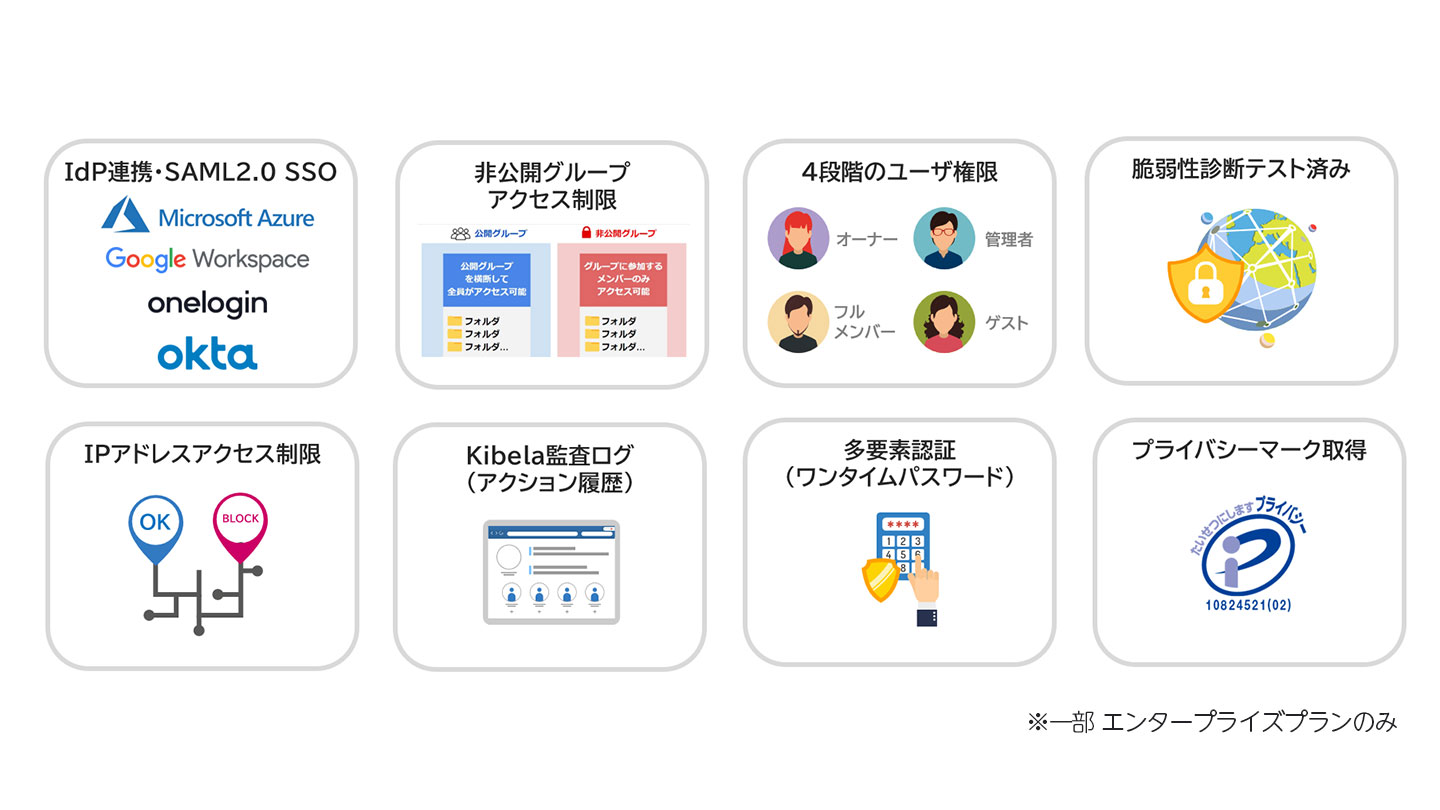
高度なセキュリティ
・SAML 2.0認証 SSO(Google Workspace、OneLogin、Azure Active Directory、Okta、GMOトラスト・ログイン) ・5段階のユーザ権限と非公開グループ ・監査ログ(アクセス履歴、アクション履歴) ・多要素認証(ワンタイムパスワード) ・IPアドレスアクセス制限 ・脆弱性診断テスト済 ※一部エンタープライズプランのみ

プロジェクト
管理

議事録

機密情報

入社
オンボーディング

業務
マニュアル

営業・
外出レポート

企画書

イベント情報

メディア・
コンテンツ管理

目標設定・
OKR

日報

技術仕様書・
設計

社内ブログ・
社内報

Tips情報

プライベート
利用

選ばれる理由

導入事例

料金プラン
認証○
同時編集ー

認証○
同時編集○

認証○
同時編集○

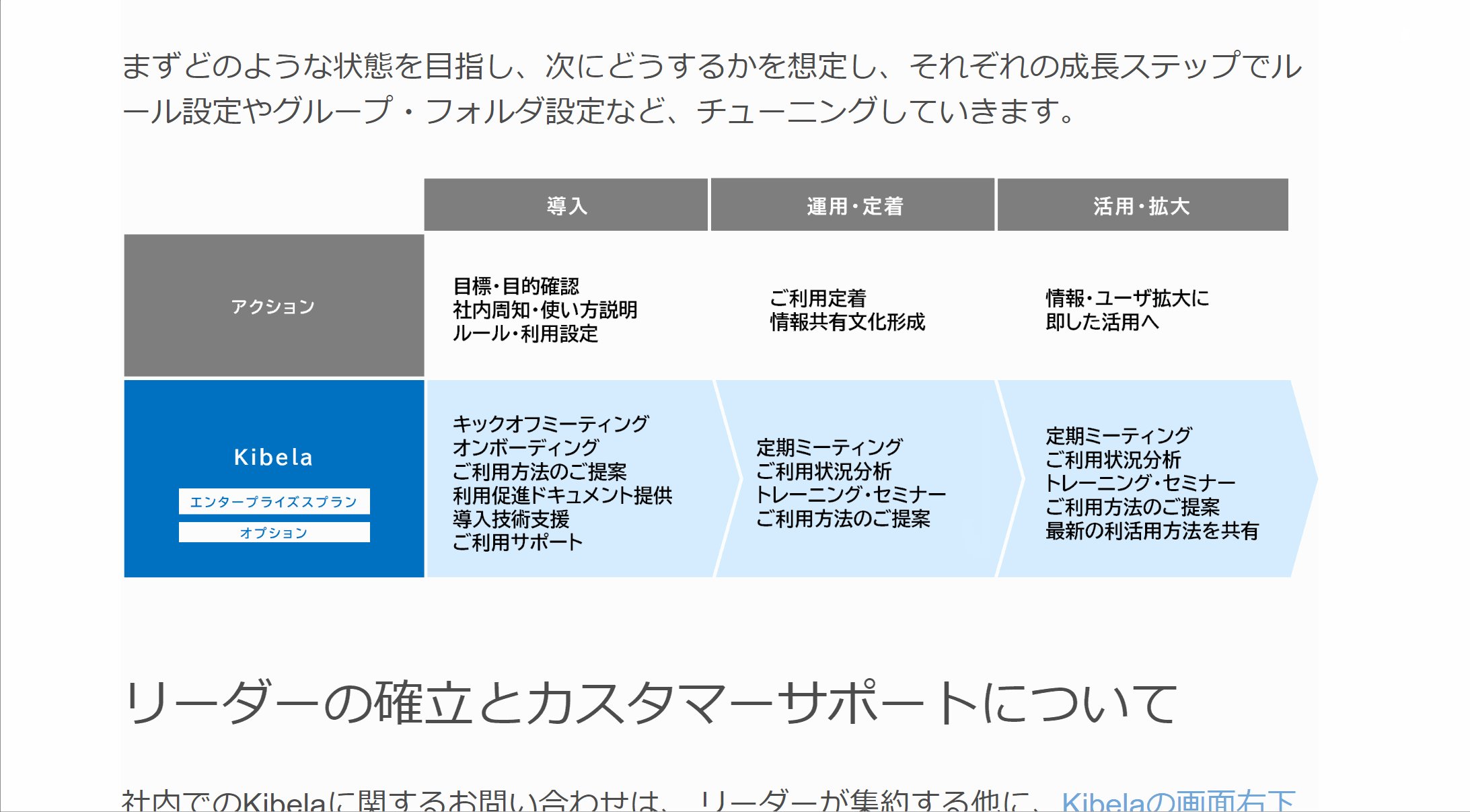
ご利用の流れ
-
コミュニティプラン
5名までずっと無料 -
審査後
プラン開始
-
スタンダードプラン
-
14日後
本登録開始
-
エンタープライズプラン
-
2か月後
本登録開始
よくあるご質問
 上に戻る
上に戻る